ブログ初心者の皆さん、「画像」に腹立ってませんか?
どうも、とある社長です。
唐突な質問でしたが、ブログを始めてみると画像について疑問に思ったりイライラしたりすることは結構多いのではないでしょうか。
自分は単に画像をアップロードしてブログの設定や記事の作成をしたいだけなのに、ちょっと調べてみると画像サイズだのアスペクト比だの容量だの、あれやこれやと書かれていて結局何をどうすればいいか分からないという状況の方もいらっしゃると思います。
しかも記事によって「サイズ」という用語が「大きさ」を指したり「重さ」を指していたり…。
僕の場合はiPhone 14 pro maxを買い、意気揚々と高画質で撮れている(であろう)写真を記事用にアップロードしたところ、なんだか表示される画像のサイズが均一ではなくてどうしようとなり、色々調べているうちに沢山の時間を消費する羽目になりました。
本記事はブログ初心者の方が迷うことなく、iPhoneで撮った写真や画像素材サイトからダウンロードした画像をスムーズに加工し、ブログを設定したり記事を作成したりすることができるようになることが狙いです。
ポイントを絞って実例を用いて分かりやすく説明するよう心掛けましたので、画像周りの疑問やイライラを解消できる一助となれば何よりです。
この記事は以下のような方のお役に立てると思います。
- とりあえず最低限で良いのでブログの設定や記事投稿ができれば良い方
- 色々記事を調べても色んな用語と数値が出てきて混乱してしまう方
- ブログに関する画像について超基礎的なことから知りたい方
(最重要)まずはここをおさえる!
まずはiPhoneの写真を用いて絶対におさえておきたい点を説明します。
以下の2つの写真はiPhone 14 Pro Maxでそのまま撮ったものですが、1枚目の方が縦に長く、表示のされ方が異なりますね。
(1枚目)

(2枚目)

これは縦で撮影した写真と横で撮影した写真という違いがあります。
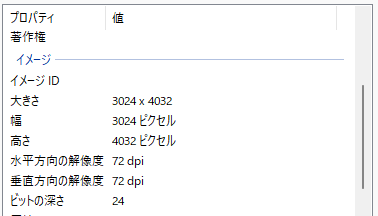
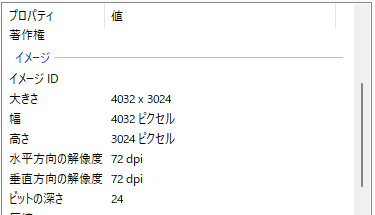
そしてこれらの写真のプロパティを確認すると以下のような記載になっています。
(1枚目)

(2枚目)

表示の違いと同様に、幅と高さに記載されている数値が違いますね。
そして以下のとおり縦の写真は3:4の比率、横の写真は4:3の比率になります(これをアスペクト比とか縦横比といいます。3:4とか4:3が何なのかは後述します)。ちなみにiPhone14では撮影の際にアスペクト比を16:9や1:1に変更可能です。
| 1枚目の写真(縦で撮影) | 2枚目の写真(横で撮影) |
|---|---|
| 幅 3024ピクセル 高さ 4032ピクセル | 幅 4032ピクセル 高さ 3024ピクセル |
| (比率) 幅 0.75→(×4)→3 高さ 1 →(×4)→4 | (比率) 幅 1.33…→(×3)→4 高さ 1 →(×3)→3 |
なお掲載した2枚の写真は、1枚目の幅と2枚目の高さの数値が同じで、1枚目の高さと2枚目の幅の数値が同じことが分かるかと思います。本来は1枚目の写真を横にすると2枚目の写真と同じ大きさになるのですが、本記事で表示できる画像の横幅には制限があり、写真の横幅は自動で調整されてしまっているのでそう見えないのもややこしいですね。
ここまでのところで、以下の点だけで良いのでおさえておきましょう。
- iPhoneのカメラは縦で撮影したか横で撮影したかで写真の表示のされ方が異なり、それは幅や高さが関係している
- 写真の幅や高さはピクセル(px)という単位で表されている
- 縦の写真の幅と高さの比率は3:4、横の写真の幅と高さの比率は4:3(この比率をアスペクト比(縦横比)という)
画像設定を適当にすると何が起こるのか
次に、画像設定を適当にするとどういう問題が起きるのかを確認します。何が起きるのかを先に把握しておくと各項目の理解もしやすいかと思います。
大きくは以下の3点が挙げられます。
画像サイズがバラバラになる
画像サイズがバラバラだと、先ほどのiPhoneの写真のようにバラバラなサイズの画像が表示されてしまいます。
主にはトップページやサイドバーの記事一覧の画像や、記事本文中の画像が統一感なく様々なサイズで表示されてしまうので、デザイン性が著しく損なわれてしまうとともに、読者からの信頼性も大きく低下する原因となってしまうでしょう。
期待値を大きく下回る
あまりに小さすぎる画像だったり粗い画像だったりすると、読者満足度の下がる表示になってしまいます。
例えば旅行に関する記事で以下のような画像が表示されると非常にがっかりするのではないでしょうか。

オーバースペックな画像でサイトが重くなりSEOが悪化
WordPressは便利なもので、大きすぎる画像は自動でサイズ調整してくれますが、重さは結構重いままだったりします。
SEO評価や読者満足度の観点ではサイトのスピードは非常に影響のある項目ですので、画像が重くならないように、大きさや容量には気をつける必要があります。
画像加工の3つのステップを確認
さてここまでのところで最重要ポイントと画像の設定を適当にするとどういう問題が起きるかの確認ができましたので、ここからは具体的な画像の加工手順を見ていきましょう。
後述のとおりそれぞれ詳細な説明を加えますが、ブログ初心者の方は、まずは以下の3つの主要ステップがあるという全体像をおさえていただくと良いかと思います。
画像をアップしようとしている箇所で推奨される画像の大きさや比率を確認する
画像をSTEP1で確認した推奨される大きさや比率になるように加工する
STEP2で加工した画像を軽量化する
STEP1:前提を確認しよう(推奨される画像の大きさと比率は?)
まず確認すべきは自分が画像を掲載しようとしている箇所で推奨される画像の大きさと比率です。
代表例から確認しましょう。
アスペクト比の代表例
主なアスペクト比と使用例は以下のとおりです。
| アスペクト比 | 使用例 |
|---|---|
| 16:9(ワイド) | ・デジタルテレビのハイビジョン映像 ・YouTube |
| 9:16 | ・Instagramリール&ストーリー ・YouTubeショート ・TikTok |
| 3:2 | ・デジタル一眼レフカメラ |
| 4:3(1.33:1)(スタンダード) | ・アナログテレビ・古いPC画面 ・コンパクトタイプのデジタルカメラ ・iPhoneカメラ(横撮影) |
| 3:4 | ・iPhoneカメラ(縦撮影) |
| 1.91:1 | ・他サイトでシェアされた際に読込まれる画像サイズ(OPG) |
| 1:1 | ・Instagram ・SNSやブログでのプロフィール画像 |
アスペクト比と画像の大きさの具体例(Instagram)
具体例として、分かりやすそうだったのでInstagramを例にすると、以下のように公式サイトでInstagramでシェアする写真の説明がされています。
Instagramで写真をシェアする場合、iPhone用InstagramかAndroid用Instagramかに関わらず、可能な限り高い画質(最大幅1080ピクセル)で写真がアップロードされます。
公式サイト
幅が320~1080ピクセルの写真をシェアする場合、写真のアスペクト比が1.91:1~4:5(幅1080ピクセル、高さ566~1350ピクセル)の写真であれば、写真の元の解像度が保持されます。写真のアスペクト比がサポートされていない場合、サポートされている比率に合うようトリミングされます。それより低い解像度で写真をシェアする場合、幅320ピクセルまで拡大されます。それより高い解像度で写真をシェアする場合、幅1080ピクセルまで縮小されます。
写真が確実に幅1080ピクセルでシェアされるようにするには:
・最新バージョンのInstagramアプリをダウンロードします。
・アスペクト比が1.91:1~4:5で、幅が1080ピクセル以上の写真をアップロードします。
・携帯電話によってカメラの品質が異なるため、高品質カメラ付きの携帯電話を使用していることをご確認ください。
一見難しそうな文章ですが、最重要ポイントとしておさえていた幅、高さ、ピクセルやアスペクト比が出てきますので、それぞれが何を指しているのかがお分かりになると思います。
どうやらInstagramでは幅1080ピクセル、高さ1350ピクセルが最も大きいサイズで、その場合のアスペクト比は4:5になるようです。最小値は幅320ピクセル、高さ566ピクセルで、アスペクト比は9:16ですね。なおアスペクト比は一発で計算できないので少し面倒ですが、後ほど便利な小技を紹介します。
| Instagramの最大値 | Instagramの最小値 |
|---|---|
| 幅 1080ピクセル 高さ 1350ピクセル | 幅 320ピクセル 高さ 566ピクセル |
| (比率) 幅 0.8 →(×5)→4 高さ 1 →(×5)→5 | (比率) 幅 約0.56 →(×16)→9 高さ 1 →(×16)→16 |
ではブログの場合は?
代表例は分かった。ではブログの場合はどうなのか?ですが、「Swell 画像サイズ」といったキーワードで検索すると色々纏めてくれている記事が出てきます。
ありがたいことに、アイキャッチ画像は1200px×630px(1.91:1)、サイトアイコン(ファビコン)は512px×512px(1:1)、というように具体的な項目と推奨される画像の大きさや比率を理由付きで示してくれていますので、当記事では各項目の説明は割愛します。
ブログ記事に使用する画像のオススメ設定が見当たらない!
しかし困ったことがあり、実は記事で使用する画像についての一意の推奨数値の情報はあまり見当たりません。どうやら記事での画像は自由度が高いことが原因のようですが、そうは言ってもブログ初心者的には何らか拠り所となる基準が欲しいところです。
そこでご参考までに僕が実際にブログ記事で使用している画像サイズについて紹介します。
結論として僕はブログ記事には900px×675px(4:3)の画像を使っています。
アスペクト比4:3の理由
先にアスペクト比を4:3に決めました。4:3の理由は、iPhoneで撮影した画像(横撮影)のアスペクト比が4:3なので、一番使うであろうiPhoneの横撮影写真をアスペクト比の加工なしで使用できるようにという意図です。
幅900pxの理由
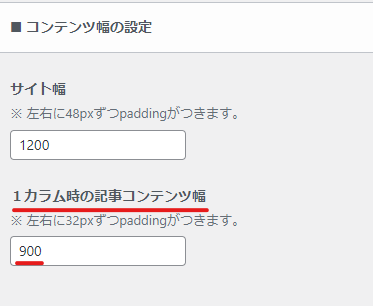
記事で使用する画像についての一意の推奨数値の情報はあまり見当たりませんが、記事幅と合わせることが推奨されているのを見つけました。
記事幅は任意で設定できるもので、僕の設定は(確かデフォルトの)900pxなので、幅は900pxにしました。
記事幅は以下のとおり、WordPress管理画面から、外観→カスタマイズ→サイト全体設計→基本デザイン→コンテンツ幅の設定、へ行くことにより確認できます(SWELL使用)。

アスペクト比と幅を決めることにより、自動的に高さは675px(900px×3/4)に決まります。
STEP2:確認した前提を基に画像を加工しよう
次に具体的な画像の加工手順に進みたいと思います。
先ほど紹介した僕がブログ記事で使用している設定(900px×675px(4:3))を例に説明します。
iPhoneで撮影した画像のうち、横撮影のものは元々4:3になっているので、加工が必要な縦撮影(3:4)を使用します。
なお僕は加工にはCanvaを使用しているのでCanvaでの手順を説明します。
Canvaでカスタムサイズの900×675のデザインページを用意
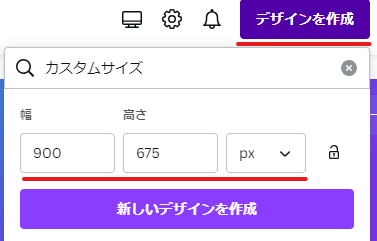
Canvaのホーム画面の右上にある「デザインを作成」というボタンを押して、表示される「カスタムサイズ」の項目を選択します。
そして、以下のように加工したいサイズとなるように数字を入力し、「新しいデザインを作成」ボタンを押します。

すると900px×675pxの白紙デザインページが表示されます。
加工したい写真を選択しアスペクト比で切り抜き
デザインページが表示されたら、まず加工したい写真を選択します。
そうすると白紙に写真が表示されるので、以下の画像のように写真にカーソルを合わせクリックします。
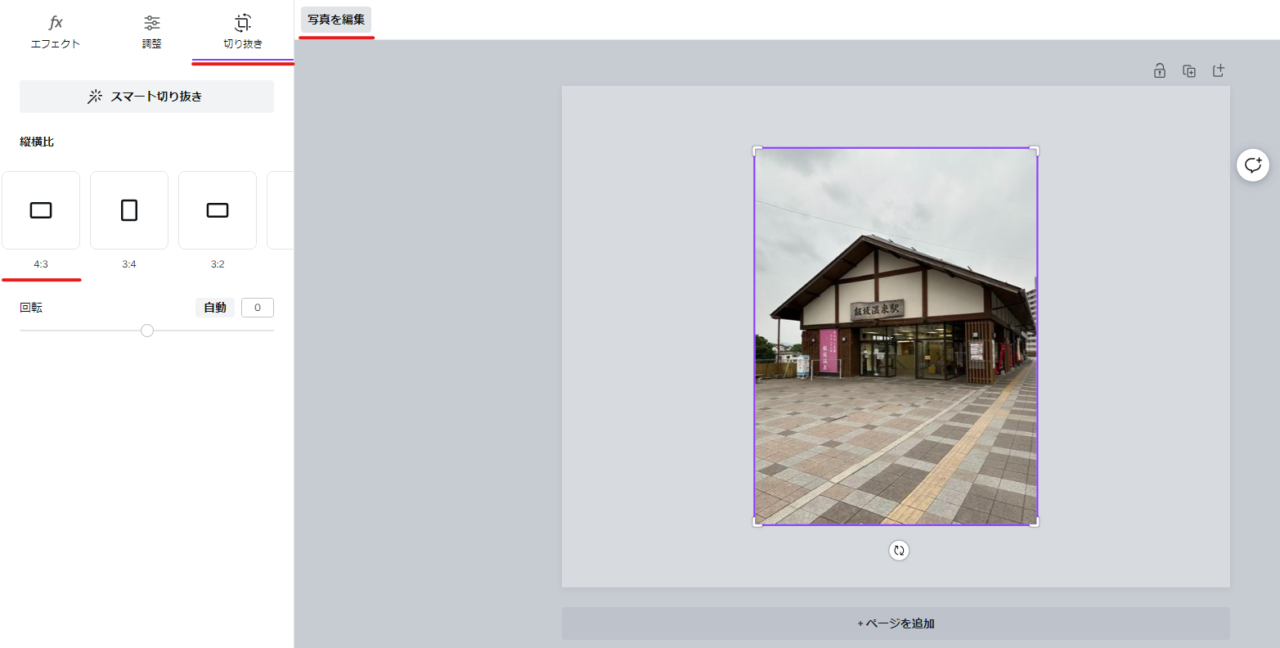
画面左上に表示される「写真を編集」をクリックし、次に「切り抜き」をクリックします。様々なアスペクト比が表示されるので、今回加工したいアスペクト比である4:3をクリックします。

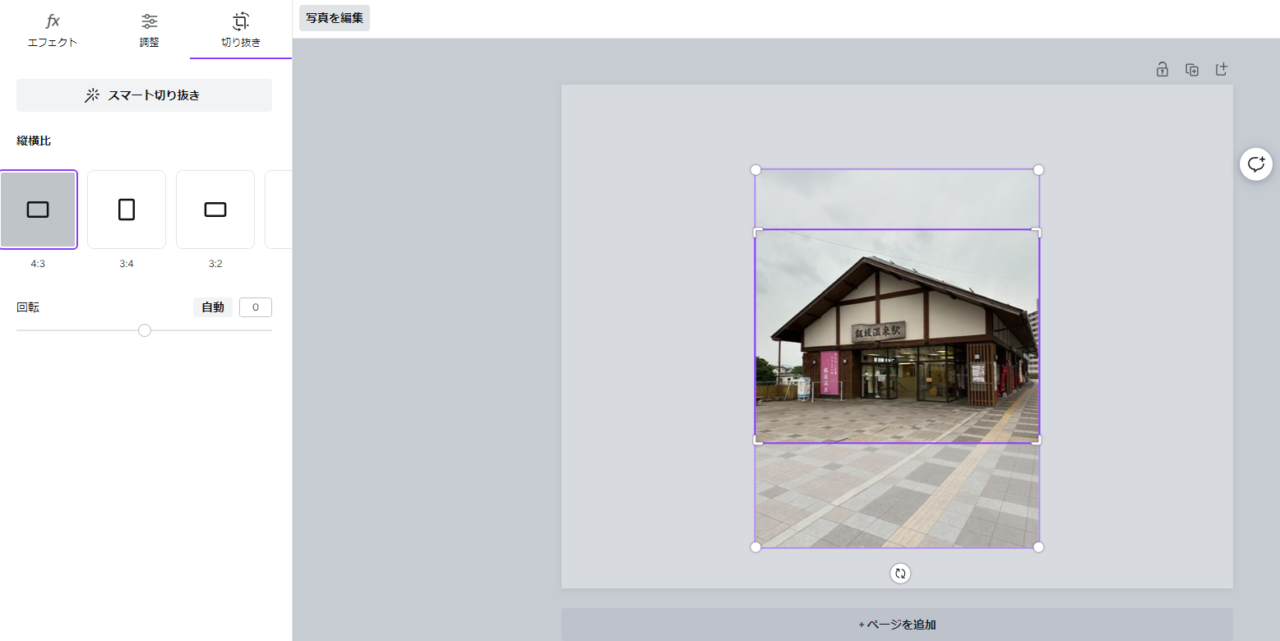
4:3をクリックすると、以下のように4:3の枠が表示されるので、切り抜きたい範囲に枠を動かしてEnterを押します。

これで4:3で切り抜きされた画像になります。
切り抜き画像を900px×675pxへ拡大
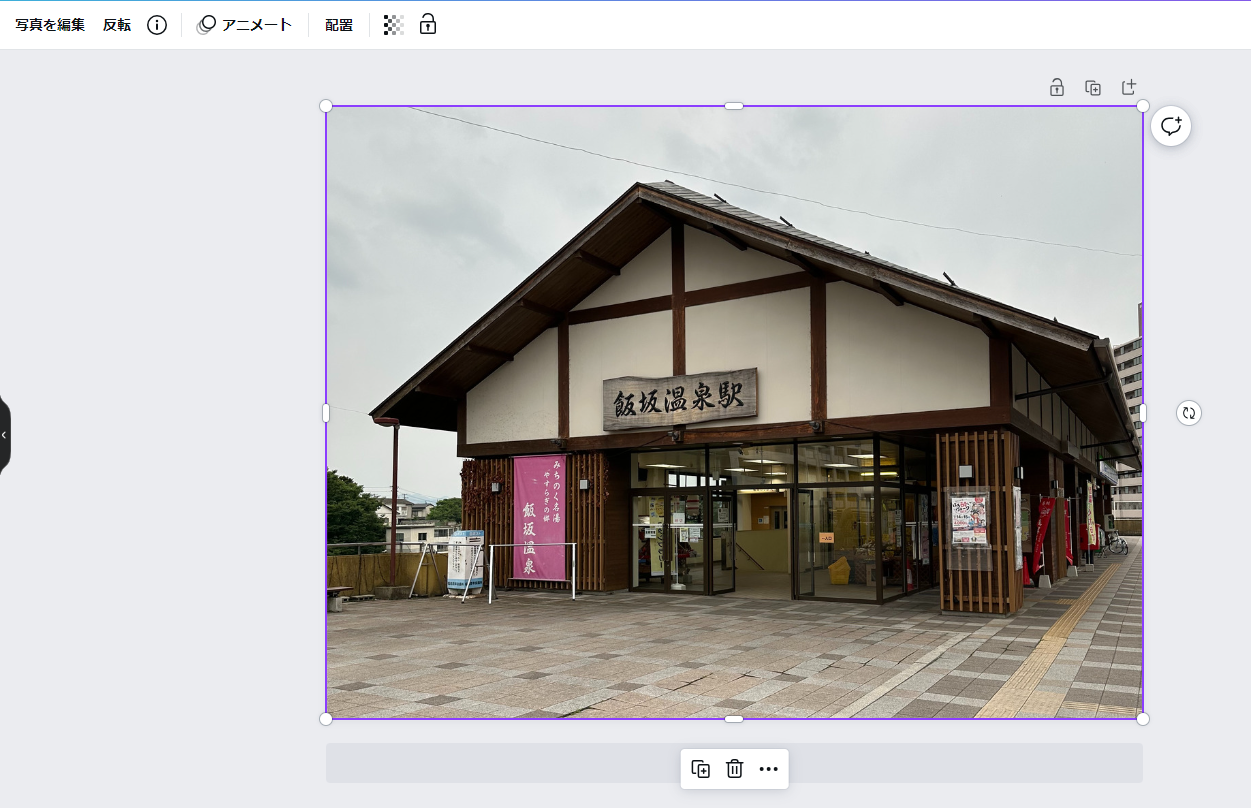
ただし切り抜いた画像は900px×675pxではないので、白紙にあわせて以下のように手動で画像を拡大します(ガイドが表示されるので簡単です)。

これでようやく完成です。
後は画面右上の「共有」ボタンを押してダウンロードすれば使えるようになります。
STEP3:画像の容量を軽くしよう
最後に画像の容量を軽くする必要があります。ここまで画像の容量(KBとかMBとかのあれです)については触れてきませんでしたが、画像については大きさのみならず重さにも気を配らなくてはなりません。
なぜ画像を軽くする必要があるのか
先ほどの起こりうる問題でも触れましたが、画像が重いとページ表示が遅くなります。表示速度はSEO評価や読者満足度に直結するので、できるだけ軽くすることが必須です。
容量の目安はあるのか
容量の目安としては、大体200KB程度で、可能な限り軽くすることが望ましいと言われています。
根拠の1つとしてはGoogleから以下のように、合計1.6MB以下のサイズを目指すべきであると公表されています。旅行記事のように写真を多く載せる場合は厳しいですね。
How to reduce payload size
Google
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
どうやって軽くするか(画像の圧縮方法)
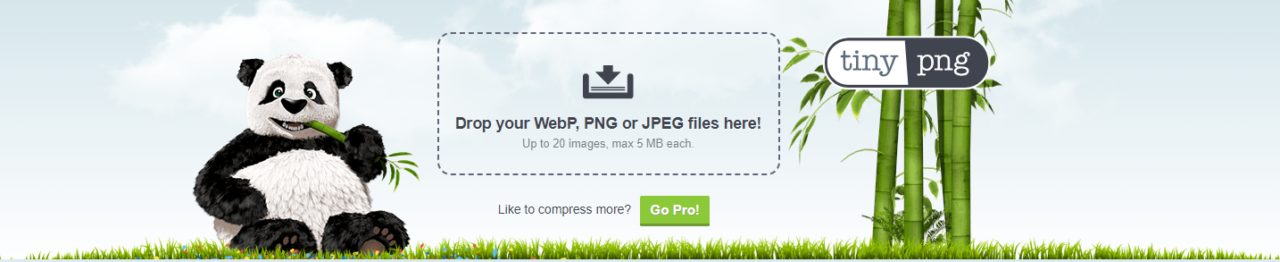
僕は「TinyPNG」というサービスを利用しています。
画像の大きさをCanvaで加工すれば大体100KB~200KBになるのですが、できるだけ軽い方が望ましいので最後にこれで圧縮しています。
元々の容量や画像にもよりますが、70%程度は軽くなるので大変重宝しています。また、圧縮しても画質はほとんど変わりません。
使い方も簡単で、点線の枠内にドロップするだけです(無料版は一度に画像20枚まで)。

なお画像を軽くする手段は色々とあり、プラグインでは「EWWW Image Optimizer」が非常に有名ですが、SWELLの公式サイトで以下のように不具合の原因になるかもしれないプラグインとして紹介されていたので、僕はまだ使用していません。
EWWW Image Optimizer
これらのプラグインによって画像がアップロードできなくなる不具合が起きている場面に何度か遭遇しています。
常時有効化していることで問題になるので、必要な時だけONにして画像圧縮に使う、という使い方は問題なくできるかと思います。他にも画像圧縮系プラグインはありますので、問題がなさそうなものをご利用ください。
SWELL公式サイト
困ったときに役立つ便利ツールや小技のご紹介
さて画像の大きさやアスペクト比について確認し、具体的な加工手順についても流れを説明しました。これでもう画像の加工までの基本的な流れは大丈夫かと思いますが、最後に困ったときに役立つ便利ツールや小技を紹介させてください。
アスペクト比の計算
こちらのサイトでは画像サイズについて16:9や3:2、4:3、黄金比などのアスペクト比を簡単に計算してくれる素晴らしいツールが公開されています。
僕も画像や推奨設定の前提を確認する際にはここに数値を入力して、どのアスペクト比なのかとか、どのアスペクト比が近そうかとかの確認や当たりをつけたりしています。
具体例としては、iPhoneの横撮影の写真(4:3)を掲載しようとしていて、推奨設定として幅が900で高さは自由という指定がされた場合に、このサイトの横幅に900を入力すると4:3の箇所に「width:900px height:675px」と表示されるので、アスペクト比を加工しないで画像の大きさを変えるには、iPhoneの横撮影の写真(幅4032×高さ3024、アスペクト比4:3)をCanvaで900px×675pxに加工すれば良いんだな、とすぐに分かって便利です。
エクセルを活用した小技
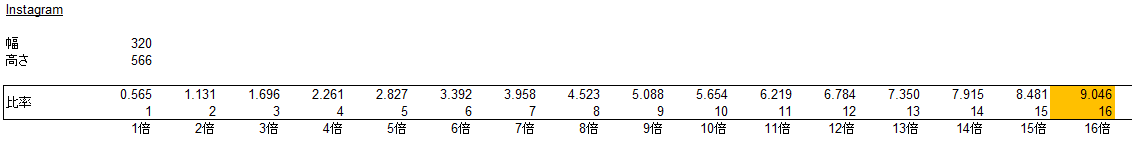
世の中には色々な大きさの画像がありますが、以下のようにエクセルで比率を計算してみると、「この画像のアスペクト比は○○だったのか!」とか「この幅と高さの指定が意図するところはこのアスペクト比だったのか!」という発見があるかもしれません(この例ではInstagramの最小値が9:16になることが分かりました)。

上記のサイトでは1.91:1や9:16は算出されませんので、行き詰まった際にエクセルに幅と高さをつっこんで計算してみると意外な発見があり視界がひらけるかもしれません。
まとめ
今回の記事ではiPhoneの写真を例に、必要最小限の範囲で具体的な加工手順を交えて画像周りのややこしい点を説明しました。
画像については突き詰めると論点が膨大ですので、あえて触れずにブログ初心者の方にとっての分かりやすさを重視したつもりです。
本記事によりブログ初心者の皆様の疑問やイライラが多少なりとも解消し、快適なブログライフの一助になれば幸いです。

